Archive
-
▼
2016
(12)
-
▼
Juli
(9)
- Cara Membuat Galery Poto di Pos Blog
- Cara Membuat Galery Poto di Pos Blog
- Cara menampilkan postingan saja di blog
- Cara Melihat ID Google Plus Milik Anda Sendiri
- Upload Photo Ke Picasa web
- Cara membuat Tombol Download di blog Dengan Gambar...
- Galeri Photo (Syaqilah.net)
- Cara Cepat Membuat Template Bloger.5 menit
- Cara Membuat Kotak Skript Di postingan Blog
-
▼
Juli
(9)
Blogroll
Search
Navigation
-
2016
(12)
-
Juli
(9)
- Cara Membuat Galery Poto di Pos Blog
- Cara Membuat Galery Poto di Pos Blog
- Cara menampilkan postingan saja di blog
- Cara Melihat ID Google Plus Milik Anda Sendiri
- Upload Photo Ke Picasa web
- Cara membuat Tombol Download di blog Dengan Gambar...
- Galeri Photo (Syaqilah.net)
- Cara Cepat Membuat Template Bloger.5 menit
- Cara Membuat Kotak Skript Di postingan Blog
- Juni (1)
- Maret (1)
- Februari (1)
-
Juli
(9)
- 2015 (2)
New Block 3
Rabu, 27 Juli 2016
02.07.00
| | Edit Entri
1. Masuk ke dasboard blogger.
2. Buat postingan baru.
3. Arahkan ke mode HTML. Lalu paste kode berikut.
<div class="snap_preview">
<div>
<span style="color: #0066ff;font-size: medium;">Memasang Galeri Image di Postingan</span></div>
<style type="text/css">.gallery{margin:auto;}.gallery-item{float:left; width:25%;} .gallery-caption { margin-left: 0; }</style>
<div class="gallery snap_nopreview">
<dl class="gallery-item">
<dt class="gallery-icon"><a href="URL TARGET LINK" target="_blank">
<img border="0" height="150" src="URL IMAGE" width="200" /></a>
</dt>
</dl>
</div>
</div>
Keterangan :
Kalimat Memasang Galeri Image di Postingan silakan dirubah dengan kata-kata sendiri.
Kode width:25% menunjukkan bahwa penempatan gambar berjajar sebanyak 4 gambar. Rumusnya 100%/4=25%.
Ganti URL TARGET LINK dengan URL target link gambar.
Ganti URL IMAGE dengan URL image hasil upload. Saya menggunakan Picasa web album untuk mengupload image. Silakan simak cara Cara upload-photo-ke-picasa-web
Kemudian untuk mengetahui URL image, silakan klik kanan gambar yang telah diupload, lalu Copy image address. Atau bisa pula melalui cara .Klik Kanan di poto lihat url gambar .lalu copi.
Lalu ganti kode 150 untuk ketinggian gambar dan 200 untuk lebar gambar. Sesuaikan dengan luasan template blog.
Selesai, lalu akhiri dengan Publikasikan.
Apakah itu hanya digunakan untuk memasang 4 gambar saja? Lalu bagaimana jika ingin meletakkan gambar lebih dari 4?
Caranya adalah menambah kode ini di bawah kode </dl>.
<dl class="gallery-item">
<dt class="gallery-icon"><a href="URL TARGET LINK" target="_blank">
<img border="0" height="150" src="URL IMAGE" width="200" /></a>
</dt>
</dl>
Lakukan sesuai dengan jumlah gambar yang diinginkan. Untuk sampel di atas menggunakan 4 gambar. Sehingga gunakan kode tersebut sebanyak 4 kali.
Demikian tutorial Cara membuat galeri poto di blog. Semoga bermanfaat dan selamat mencoba. Jika ada kode yang kurang tepat, silakan ikut meralatnya. Trims atas responnya.
2. Buat postingan baru.
3. Arahkan ke mode HTML. Lalu paste kode berikut.
<div class="snap_preview">
<div>
<span style="color: #0066ff;font-size: medium;">Memasang Galeri Image di Postingan</span></div>
<style type="text/css">.gallery{margin:auto;}.gallery-item{float:left; width:25%;} .gallery-caption { margin-left: 0; }</style>
<div class="gallery snap_nopreview">
<dl class="gallery-item">
<dt class="gallery-icon"><a href="URL TARGET LINK" target="_blank">
<img border="0" height="150" src="URL IMAGE" width="200" /></a>
</dt>
</dl>
</div>
</div>
Keterangan :
Kalimat Memasang Galeri Image di Postingan silakan dirubah dengan kata-kata sendiri.
Kode width:25% menunjukkan bahwa penempatan gambar berjajar sebanyak 4 gambar. Rumusnya 100%/4=25%.
Ganti URL TARGET LINK dengan URL target link gambar.
Ganti URL IMAGE dengan URL image hasil upload. Saya menggunakan Picasa web album untuk mengupload image. Silakan simak cara Cara upload-photo-ke-picasa-web
Kemudian untuk mengetahui URL image, silakan klik kanan gambar yang telah diupload, lalu Copy image address. Atau bisa pula melalui cara .Klik Kanan di poto lihat url gambar .lalu copi.
Lalu ganti kode 150 untuk ketinggian gambar dan 200 untuk lebar gambar. Sesuaikan dengan luasan template blog.
Selesai, lalu akhiri dengan Publikasikan.
Apakah itu hanya digunakan untuk memasang 4 gambar saja? Lalu bagaimana jika ingin meletakkan gambar lebih dari 4?
Caranya adalah menambah kode ini di bawah kode </dl>.
<dl class="gallery-item">
<dt class="gallery-icon"><a href="URL TARGET LINK" target="_blank">
<img border="0" height="150" src="URL IMAGE" width="200" /></a>
</dt>
</dl>
Lakukan sesuai dengan jumlah gambar yang diinginkan. Untuk sampel di atas menggunakan 4 gambar. Sehingga gunakan kode tersebut sebanyak 4 kali.
Demikian tutorial Cara membuat galeri poto di blog. Semoga bermanfaat dan selamat mencoba. Jika ada kode yang kurang tepat, silakan ikut meralatnya. Trims atas responnya.
Label:Cara pasang Galeri Poto | 0
komentar
02.07.00
| | Edit Entri
Memasang Galeri Image di Postingan
Lakukan sesuai dengan jumlah gambar yang diinginkan. Untuk sampel di atas menggunakan 4 gambar. Sehingga gunakan kode tersebut sebanyak 4 kali. Demikian tutorial Cara membuat galeri poto di blog. Semoga bermanfaat dan selamat mencoba. Jika ada kode yang kurang tepat, silakan ikut meralatnya. Trims atas responnya.
Label:Cara pasang Galeri Poto | 0
komentar
01.55.00
| | Edit Entri
Cara Menampilkan Judul Postingan Saja pada Homepage Blog
1. Masuk dasboard blogger.
2. Pilib Template dan klik Edit HTML.
3. Paste kode di bawah ini tepat di bawah kode </head>.
Label:Postingan saja di blog | 0
komentar
01.51.00
| | Edit Entri

Cara Melihat ID Google Plus Milik Sendiri - Selamat beraktivitas apapun sahabat semuanya. Pada kesempatan ini, penulis akan melanjutkan untuk berbagi informasi sputar dunia bloging Postingan sebelumnya sudah penulis tentang Cara membuat akun google untuk blog untuk memperluas pengalaman
Kali
ini, penulis akan melanjutkan informasi yang terkait dengan postingan
sebelumnya yakni Cara Mengetahui ID Google Plus Milik Sendiri. Berikut
caranya.
Cara Melihat ID Google Plus Milik Sendiri
Silakan menuju ke plus.google.com/u/0/me.Maka di kolom alamat URL akan terlihat ID google milik kita.
ID yang terdapat dalam gambar adalah ID milik penulis. Jadi ID akun google penulis adalah 113546175634074017412.
Cara lain yang bisa digunakan adalah dengan mengklik Sub Menu Drop Down di kiri atas layar. Pilih Profile.
Sahabat juga bisa menyimaknya melalui VIDIO ini.
Demikian Cara melihat ID Akun Google milik sendiri
Ternyata sangatlah mudah.
Selamat mencoba.
01.51.00
| | Edit Entri

| upload gambar blog melalui picasa web |
Picasa merupakan salah satu fitur dalam produk google untuk sharing file
berupa foto dan video. Selain itu Google Picasa Web Album, demikian nama
lengkapnya, bisa pula untuk menyunting foto diginal secara online. Apa
saja kelebihan picasa web album ini?
Manfaat picasa
- Terintegrasi dengan akun google. Sehingga tidak perlu rtegistrasi ulang, cukup login dengan akun google yang dimiliki.
- Sebagai tempat penyimpanan foto dan video secara online. Sehingga bisa mengurangi kapasitas drive yang ada di perangkat komputer maupun mobile.
- Terdapat fitur tagging utuk ALT, diskripsi dan caption image. Sangat cocok untuk optimasi SEO image blog.
- Upload image dengan sangat mudah dan ringan.
- Foto, gambar atau image yang tersimpan bisa dibagikan secara embed melalui situs web maupun blog.
Manfaat picasa nomor 5 itulah yang ingin saya uraikan dalam artikel kali ini.
Seperti
diketahui, dalam membuat postingan, admin bisa menyertakan atau
menyisipkan file gambar di dalamnya. Secara default, blogger menyediakan
cara menyisipkan gambar dalam berbagai cara. Diantara dengan cara
upload langsung dari blog seperti yang sudah saya sampaikan. Selain itu juga bisa upload melalui picasa web album.
Kelebihan upload melalui Picasa Web
Kelebihannya adalah selain sangat mudah dan ringan, juga bisa mengurangi kapasitas
muatan pada blog itu sendiri. Sehingga blog tidak terlalu terbebani
dengan storage yang berlebih. Lalu bagaimana cara upload gambar melalui
picasa ini? Berikut uraiannya.
Cara upload gambar melalui Picasa Web
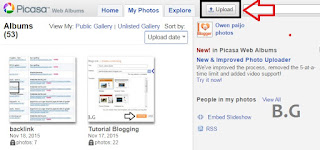
1. Silakan menuju ke picasaweb.google.com.
2.
Login dengan akun google. Jika sahabat blogger menggunakan komputer
yang sama saat membuka web ini, maka akan langsung diarahkan ke picasa
web tanpa login. Lalu klik Upload.
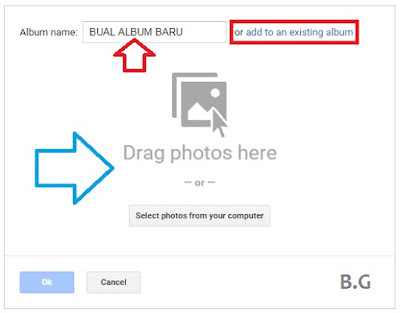
3. Pilih gambar yang ingin diupload dengan klik Drag photos here.
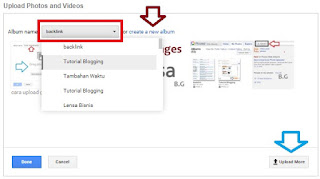
4. Tunggu hingga upload selesai.
5. Gambar-gambar yang telah terupload bisa dibuatkan album baru dengan klik create a new album. Atau bisa pula menambahkan pada album yang sudah ada, dengan cara add to an exixting album.
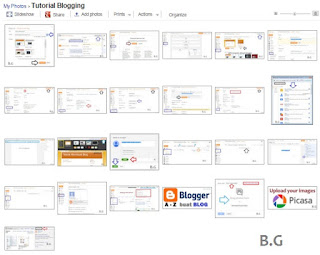
6. Selesai. Gambar di atas adalah hasil file gambar yang telah diupload.
Pada
tahap ini, sahabat baru selesai upload gambar pada picasa web album.
Belum diupload ke blog. Maka berikut cara upload gambar pada picasa web album ke postingan blog.
Cara upload gambar pada postingan blog melalui Picara Web
1. Buka dasboard blogger.
2. Buat postingan baru.
3. Klik Insert image.
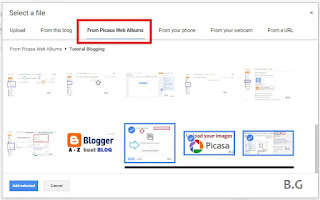
4. Pilih From Picasa Web Albums. Lalu pilih gambar yang ingin disisipkan ke dalam postingan blog.
Selesai. Kini postingan sahabat telah terupload gambar melalui picasa web album.
Demikian tutorialnya Semoga bermanfaat dan selamat mencoba.
Label:Upload photo ke picasa | 0
komentar
Kamis, 14 Juli 2016
23.34.00
| | Edit Entri
Caranya seperti berikut

1.Buat postingan atau artikel seperti biasa di blog
2.lalu masuka script di bawahini yang di dalam kotak klik Hightligt
3.Copy scriptnya dan pastekan di HTML ganti link tujuan sesuai ke inginan
4.Kembali ke compose lihat haslnya

1.Buat postingan atau artikel seperti biasa di blog
2.lalu masuka script di bawahini yang di dalam kotak klik Hightligt
3.Copy scriptnya dan pastekan di HTML ganti link tujuan sesuai ke inginan
4.Kembali ke compose lihat haslnya
Label:Tobol download | 0
komentar
22.50.00
| | Edit Entri
22.50.00
| | Edit Entri
Sekarang Membuat templatae untuk Blog,Jomla .Wodfres.............................................
Tidak usah repot mendownload ofice lah .dream weper lah ,Apalagi sampe harus beli
banyak sekali orang bloger yang haus dengan uang yang ga seberapa ,hanya templatesaja
kita harus beli sungguh ironis terus terang saja yang namanya .ilmu untuk di jual belikan
tidak akan manfaat dunia dan akhirat .itu namanya pelit ilmu bagi orang yang masang bloger
hanaya untuk mencari recehan . Anda download semuanya di sini ga ada yang .semuanaya gratis
silahkan anda Download Softwarenya Untuk di Aplikasikan di komputer anda Dan Buat lah Template sesuka kalian pakailah sugesti untuk milih warna lebih cepat
jika susah mencari model template
caranya.
Label:Membuat template 5 menit | 0
komentar
22.07.00
| | Edit Entri
Caranya seperti berikut
1.Buat posting seperti biasa
2.klik HTML di sebelah kiri atas
3.masukan scrift di bawah ini
4.Masukan script yang anda inginkan di Enter your script here Warna merah
5.klik Compos di sebelah atas kiri.Kotak Script Akan Terlihat
6.Anda Bisa Atur Besar Kotaknya .Hight.Tinggi.Widht Lebar.silahakan ataur sesuai keinginan
<div>
<form name="copy">
<div align="center">
<input onclick="javascript:this.form.txt.focus();this.form.txt.select();" type="button" value="Highlight All" /> </div>
<div align="center">
<textarea cols="20" name="txt" rows="4" style="height: 50px; width: 200px;" wrap="VIRTUAL">enter your script here</textarea></div>
Untuk Lebihjelasnya silahkan kunjungi Link Syaqilah.net
1.Buat posting seperti biasa
2.klik HTML di sebelah kiri atas
3.masukan scrift di bawah ini
4.Masukan script yang anda inginkan di Enter your script here Warna merah
5.klik Compos di sebelah atas kiri.Kotak Script Akan Terlihat
6.Anda Bisa Atur Besar Kotaknya .Hight.Tinggi.Widht Lebar.silahakan ataur sesuai keinginan
<div>
<form name="copy">
<div align="center">
<input onclick="javascript:this.form.txt.focus();this.form.txt.select();" type="button" value="Highlight All" /> </div>
<div align="center">
<textarea cols="20" name="txt" rows="4" style="height: 50px; width: 200px;" wrap="VIRTUAL">enter your script here</textarea></div>
Untuk Lebihjelasnya silahkan kunjungi Link Syaqilah.net
Label:Kotak Script | 0
komentar
Langganan:
Postingan
(Atom)
Total Tayangan Halaman
Entri Populer
-
1 Template . Blue stile Sumber: Deluxe Templates Klik Gambar Untuk Kunjungi Halaman Download 2 Template Biru langit Bl...
-
1. Multi Dropdown Untuk blog.Opal Silahkan Copy Paste di Gadget Html .Caranya.Masuk Blog.Tata Letak.Tambah Gadget Html.Simpan ...
-
Caranya seperti berikut 1.Buat posting seperti biasa 2.klik HTML di sebelah kiri atas 3.masukan scrift di bawah ini 4.Masukan scrip...
-
Sekarang Membuat templatae untuk Blog,Jomla .Wodfres............................................. Tidak usah repot mendownload ofice l...
-
Caranya seperti berikut 1.Buat postingan atau artikel seperti biasa di blog 2.lalu masuka script di bawahini yang di dalam kotak klik H...
-
1. Masuk ke dasboard blogger. 2. Buat postingan baru. 3. Arahkan ke mode HTML. Lalu paste kode berikut. Memasang Galeri Image d...
-
upload gambar blog melalui picasa web P icasa merupakan salah satu fitur dalam produk google untuk sharing file berupa foto dan vi...
-
CARA mengubah foto menjadi gambar kartun (cartoon) sangat mudah. Banget mudahnya! Soalnya, kita tinggal upload foto dan lakukan setting...
-
IDM free Software Untuk Mendownload Media Downloader.Cepat Dan Tanpa Registrasi.Tanpa key Sumber : Tpt.com Klik gambar IDM Untuk Down...
Label
Cara pasang Galeri Poto
(2)
Cara Melihat ID Google Plus
(1)
Drop Down
(1)
Kotak Script
(1)
Membuat template 5 menit
(1)
Postingan saja di blog
(1)
Software IDM
(1)
Template
(1)
Tip & Trik
(1)
Tobol download
(1)
Upload photo ke picasa
(1)
my Drive
(1)